您现在的位置是:网站首页> 编程资料编程资料
css 圆角边框 _CSS教程_CSS_网页制作_
![]() 2021-09-08
1151人已围观
2021-09-08
1151人已围观
简介 圆角框大概是CSS3中备受期待的一个属性,也有很多浏览器开始支持它了。但 大规模的应用它还需要不少的时间。在目前,广泛使用的方法还是应用图像了。
虽然这个东东已经被人写了无数遍了,不过为了加深记忆,我还是在写一遍了。
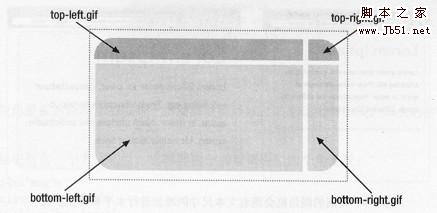
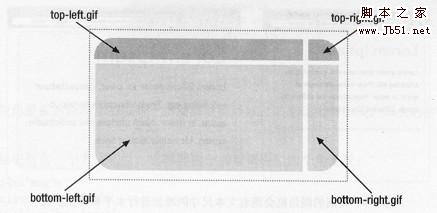
我想介绍一种比较灵活的圆角框,它可以水平和垂直扩展。需要使用四个图像:

我使用的图像和上面有点不同,只是四个边框。当宽度变小时,右边的图像会覆
盖左边的图像。当高度变小时,上面的图像会覆盖下面的。所以图像的覆盖顺序
是这样的(从被覆盖到覆盖):
buttom-left <-- buttom.right <-- top-right <-- top.left
四个图像,需要四个Html元素,所以它的Html不可避免使用了额外的div,如下:
分别把四个图像应用在四个元素上,代码如下:
.box {
width: 20em;
background: url(images/buttomleft.gif) no-repeat
bottom left;
}
.box-outer {
background: url(images/buttomright.gif) no-repeat
bottom right;
}
.box-inner {
background: url(images/topleft.gif) no-repeat
top left;
}
.box h2 {
background: url(images/topright.gif) no-repeat
top right;
}
.box h2 {
padding: 20px 0 0 20px;
margin: 0;
}
.box p {
padding: 10px 20px 20px 20px;
margin: 0;
}
最后的效果如下(在段落里面加了一些内容):

在这里面最关键的应用图像顺序问题,也就是图像覆盖的顺序。父元素背景总是覆盖子
元素的背景。
扩展阅读:CSSmaster上有一节专门介绍各种圆角框(3.2.1)
我想介绍一种比较灵活的圆角框,它可以水平和垂直扩展。需要使用四个图像:

我使用的图像和上面有点不同,只是四个边框。当宽度变小时,右边的图像会覆
盖左边的图像。当高度变小时,上面的图像会覆盖下面的。所以图像的覆盖顺序
是这样的(从被覆盖到覆盖):
buttom-left <-- buttom.right <-- top-right <-- top.left
四个图像,需要四个Html元素,所以它的Html不可避免使用了额外的div,如下:
复制代码
代码如下:Header
Content
分别把四个图像应用在四个元素上,代码如下:
复制代码
代码如下:.box {
width: 20em;
background: url(images/buttomleft.gif) no-repeat
bottom left;
}
.box-outer {
background: url(images/buttomright.gif) no-repeat
bottom right;
}
.box-inner {
background: url(images/topleft.gif) no-repeat
top left;
}
.box h2 {
background: url(images/topright.gif) no-repeat
top right;
}
.box h2 {
padding: 20px 0 0 20px;
margin: 0;
}
.box p {
padding: 10px 20px 20px 20px;
margin: 0;
}
最后的效果如下(在段落里面加了一些内容):

在这里面最关键的应用图像顺序问题,也就是图像覆盖的顺序。父元素背景总是覆盖子
元素的背景。
扩展阅读:CSSmaster上有一节专门介绍各种圆角框(3.2.1)
相关内容
- CSS样式表中的position属性详细说明_CSS教程_CSS_网页制作_
- 使用DIV+CSS布局网站的优点和缺陷分析_CSS布局实例_CSS_网页制作_
- 不同浏览器对CSS3和HTML5的支持状况_css3_CSS_网页制作_
- css 超过宽度的文字显示点点 _CSS教程_CSS_网页制作_
- CSS dashed和dotted的区别_CSS教程_CSS_网页制作_
- 未知长宽元素在已知300px*300px的容器中垂直居中(IE6/7/8/FF) _CSS教程_CSS_网页制作_
- css float 解析学习_CSS教程_CSS_网页制作_
- 页面位置 top、postop、scrolltop、offsetTop、scrollHeight、offsetHeight、clientHe_CSS教程_CSS_网页制作_
- 创建超链接及css 样式设置_CSS教程_CSS_网页制作_
- CSS 之dl dt dd模拟表格实例代码_CSS教程_CSS_网页制作_





